Sketching Android's Gingerbread
Using an Android Gingerbread Omnigraffle stencil to create mockups faster
More Rad Resources Coming at You
Last month, comScore revealed the latest smartphone marketshare and showed Android moving ahead of its competitors as the most popular mobile platform in the United States. Well, we saw that coming as we're helping more and more clients create apps designed specifically for Android.
But that doesn't mean our design process is any different. We still start with a round of sketching, but we use a tool that makes things about 24x faster: Android Gingerbread Omnigraffle stencils and sketchsheets.
And as luck may have it, we love to share.
Download the Set »How to install: Stencil works with Omnigraffle for Mac. After unzipping, open ZURB Android Gingerbread Wireframes.gstencil and Omnigraffle will import it into your stencils panel. Don't have Omnigraffle? Use our .PDF sketchsheets.
What's in the set?
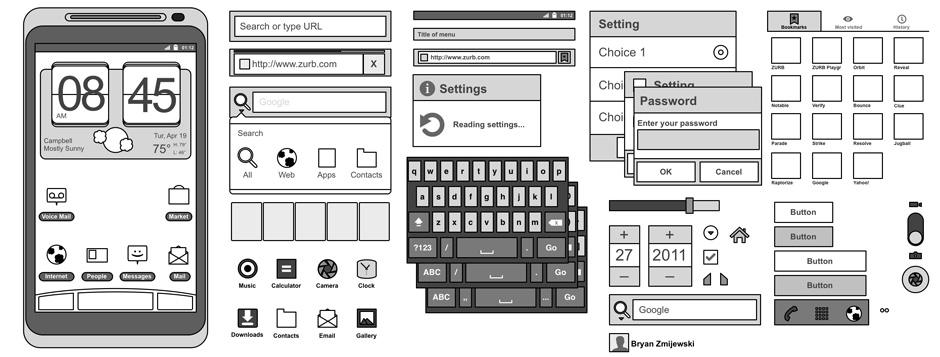
We pulled in Android's Gingerbread and the dimensions of the HTC Thunderbolt to extract several elements that you're able to find throughout multiple apps. This includes toolbars, buttons, alerts, keyboards, and much more that you can use as a base for your mobile app or website.

What else you got?
Plenty! We've included a few sketchsheets that'll get you ramped up and ready to roll even faster.
Included are three different variations:
- Blank: Creating your own app for Android? This one's for you.
- Home Screen: Use this one if you're working on icon sketches.
- Website: How will you format your site for mobile? Sketch it on here first!
And with that, you're ready to start developing for Android!
Copyright ZURB, freely available for distrubition under the MIT license.








